WordPressのJINテーマで、「タグクラウド」ウィジェットを使えば、公式サイトのようなタグ一覧が表示できると思って設定してみました。
しかし公式みたいになかなか表示されない状態が続き、1.5時間かかってようやく解決できたので、記事化して供養します。
解決方法は次のとおりです。
- Classic Widgetsプラグインをインストールして有効化
- それ以前にブロックエディタで追加した「タグクラウド」ウィジェットは削除
- 新たに「タグクラウド」ウィジェットを追加
解決方法だけ示すと単純ですね。
1.5時間の苦労が報われたようなそうでもないような……。
以下で状況や原因、解決方法を詳述します。
同じような問題に悩む方が早期にこの記事を発見し、15分で問題を解決できれば幸いです。
「タグクラウド」ウィジェットが公式みたいに表示されない

出典:WordPress
状況
| WordPress | バージョン6.1.1 |
|---|---|
| JIN | バージョン2.732 |
| jin-child(有効化) | バージョン1.00 |
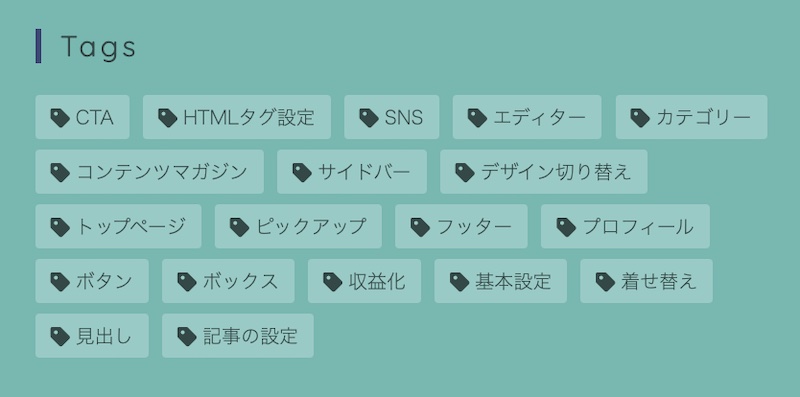
以下画像のようなJIN公式サイトのフッターと同じように、タグ一覧を表示しようとしました。

出典:jin-theme.com
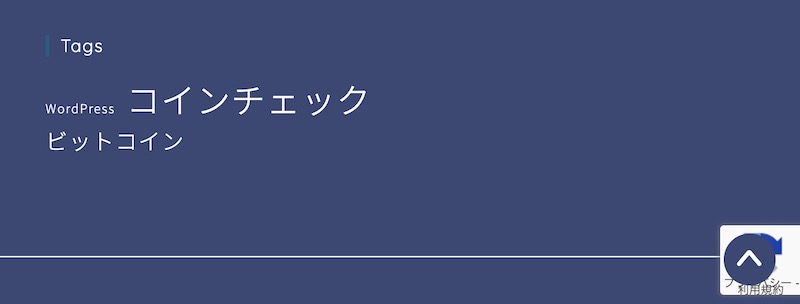
タグを表示できそうなのは「タグクラウド」ウィジェットのみだったので試してみると、次のように表示されました。

ダサいですね。
そのタグが付いた記事数によって、タグのフォントサイズが自動的に変更されています。
タグ名の前にマークも付いていません。
設定を変更してみたり、ほかのウィジェットでタグを表示できないか試してみたりしましたが、公式のようにはなりませんでした。
原因
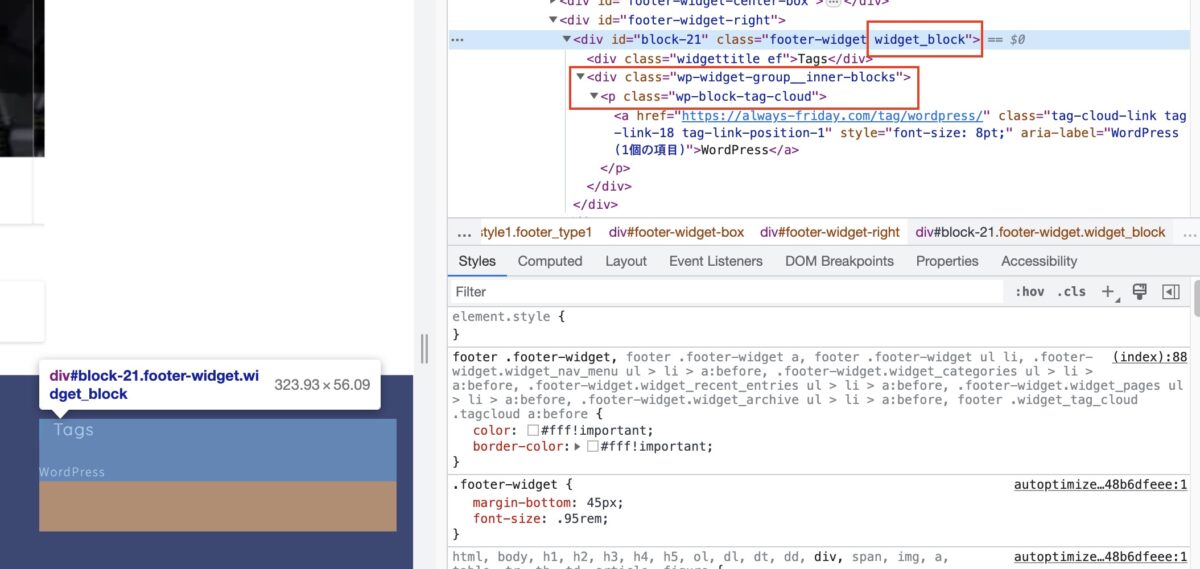
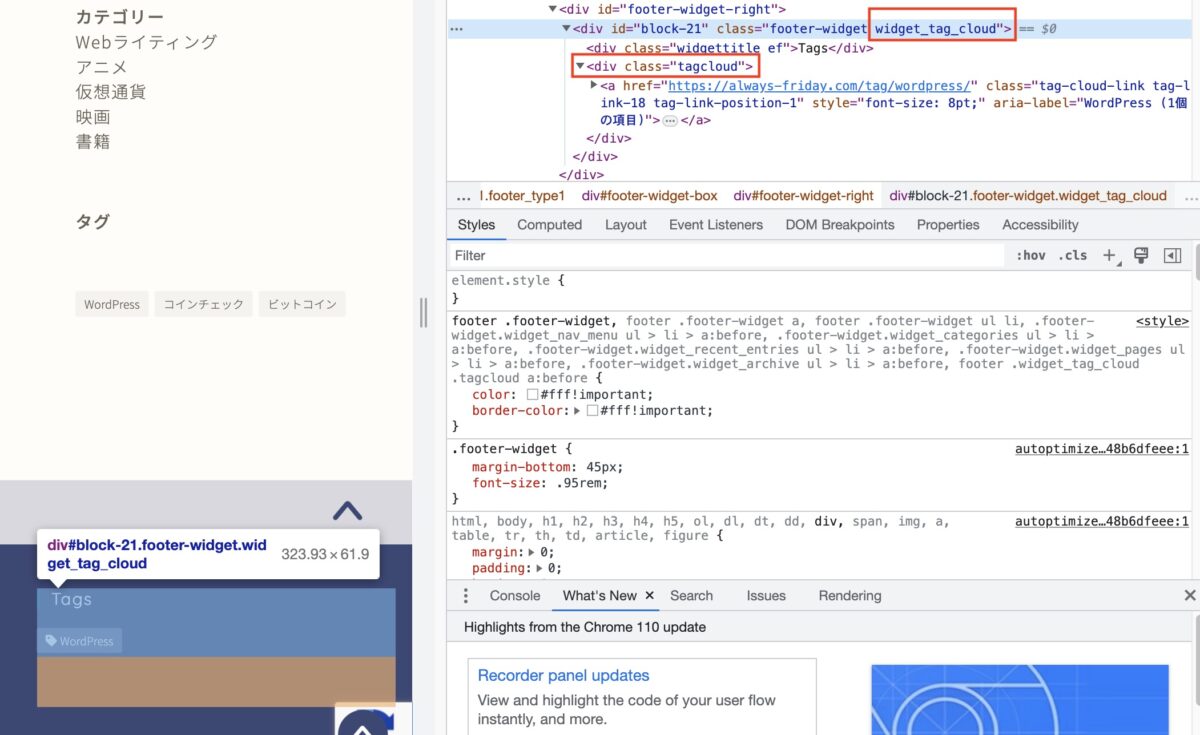
公式のように表示されない原因は、「block」という単語を含むclassのありなしでした。
Google Chromeの検証ツールで公式サイトと自分のHTMLを見比べて気づきました。

赤枠で囲ったところを次のように変更してみると、公式と同じ表示に!

解決方法
class名からして、ブロックエディタを使うと必ず付与されていそうです。
そこでブロックエディタを無効化できないか調べたところ、「Classic Widgets」プラグインが見つかりました。
WordPressバージョン6.1.1にも対応しています。
ブロックエディタでウィジェットを編集する基本機能は、WordPress5.8から導入されたようですね。
Classic Widgetsプラグインで無効化できます。
使いやすいはずの新機能が消される悲劇……。
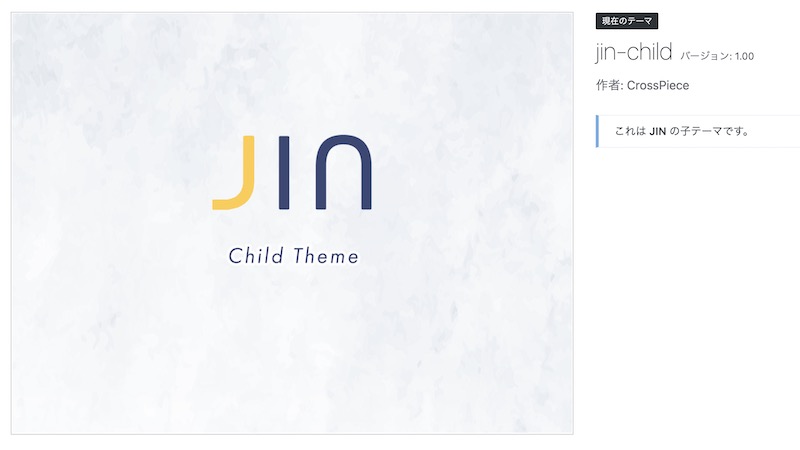
Classic Widgetsを有効化すると、ウィジェット編集画面が自動的に変更されます。
ただしブロックエディタで追加したウィジェットは、次のように「ブロック」として残ります。
希望通りに表示されているブロックはそのままでも良いですが、「タグクラウド」のブロックは削除しましょう。

出典:WordPress
そのままもう一度「タグクラウド」ウィジェットを追加すれば、次のようにタグ一覧が表示できると思います。

まとめ
今回は供養をかねて、WordPressのJINテーマで「タグクラウド」ウィジェットが公式みたいに表示されない問題を解説しました。
まだまだJINを使いこなせていないし、ブログもおしゃれにできていないので、今後も問題にあって解決できたら供養します。
みなさんもいっしょにJINテーマでがんばっていきましょう!